Google Shopping PRO ( facebook, Instagram, Pinterest, Snapchat) für Shopware 6
Unser Plugin "Google Shopping PRO für Shopware 6" unterstützt Dich bei der Pflege der Produktdaten für Deine Produkte im Google Shopping.
Google Shopping PRO Plugin für Shopware 6 im Shopware Community Store
Funktionalitäten
- Du kannst pro Artikel/Variante alle notwendigen Werte für Google Shopping angeben.
- Der Produktname und die Produktbeschreibung kann angegeben werden.
- Google Shopping Kategorien können einfach per Dropdown-Menü festgelegt werden.
- Es können bis zu 5 Custom Labels verwendet werden.
Installationsanleitung
- Installiere und aktiviere das Plugin.
- Öffne YOUR_SHOP_URL/lenz_google_shopping/update_taxonomy um die Google Shopping Kategorien einmalig zu importieren.
- Nun muss das Google Shopping für Shopware 6 eingerichtet werden. Eine genaue Anleitung findest Du im nächsten Abschnitt.
- Nun muss der Google Shopping Feed im Merchant Center eingerichtet werden. Eine genaue Anleitung findest Du hier: Shopware Feed in Google Merchant Center einrichten
Die Templates für die unterschiedlichen Produktkataloge findest Du über den jeweiligen Button:
Google Shopping für Shopware 6 einrichten
Nach der Installation des Plugins kann Google Shopping für Shopware 6 eingerichtet werden, hier ist die genaue Anleitung.
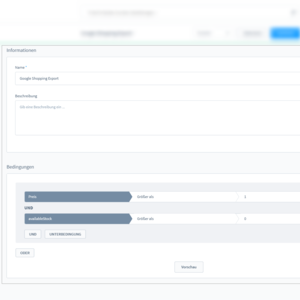
Klicke nun auf "Kataloge -> Dynamische Produktgruppen" und erstelle eine neue Produktgruppe. Gib als Namen "Google Shopping Produktgruppe" an und gib als Regel "Aktiv: Ja" ein. Damit sind alle Produkte eingeschlossen, die Aktiv sind. Die Regeln lassen sich weiter einschränken.
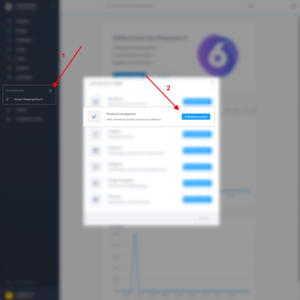
Lege anschließend einen neuen Sales-Channel vom Typ "Product comparision" an.
Wähle die folgenden Einstellungen auf der nun erscheinenden Seite:
| Einstellung
|
Wert
|
| Template | Google Shopping (XML) |
| Name | Google Shopping Feed |
| Storefront Verkaufskanal | Storefront des Shops für den der Feed angelegt wird |
| Dateiname | google-shopping-feed.xml |
| Verschlüsselung | UTF-8 |
| Dateiformat | XML |
| Varianten als eigene Produkte exportieren | Ja |
| Generierungsintervall | Live |
| Per Scheduler generieren | deaktiviert |
| Dynamische Produktgruppe | Google Shopping Produktgruppe |
| Status | Aktiv |
Speicher nun. Es erscheinen die zusätzlichen Tabs "Theme" und "Template". Klicke auf "Template". Befülle die drei Blöcke mit den definierten Werten und speichere die Seite erneut. Die jeweiligen Werte findest Du unter dem jeweiligen Button:
Hinweis: Passe die {{ 4.95|currency }} durch die Versandkosten an, die in Deinem Shop gelten oder pflege die Versandkosten im Google Merchant Center ein! Beispiel für 10 € Versandkosten: {{ 10.00|currency }}
Du hast nun alle Schritte im Shopware 6 Shop vorgenommen. Nun kannst Du den Feed im Google Merchant Center einrichten. Lies dazu die folgende Anleitung: Shopware Feed in Google Merchant Center einrichten
Changelog
Version 5.0.0
IMPROVEMENT | Google Taxonomy kann nun bei Kategorien ausgewählt werden.
Hinweis: Bitte den Feed von https://lenz-ebusiness.de/shopware-6-plugins/google-shopping-pro-sw6/google-shopping-produktkatalog-sw6-template/ aktualisieren.
Version 4.0.0
IMPROVEMENT | Google Taxonomy kann nun bei Kategorien ausgewählt werden.
Hinweis: Bitte den Feed von https://lenz-ebusiness.de/shopware-6-plugins/google-shopping-pro-sw6/google-shopping-produktkatalog-sw6-template/ aktualisieren.
Version 1.0.14
TASK | Kompatibilität mit Shopware 6.5.
Anforderungen: Das Plugin erfordert nun mindestens Shopware Version 6.5.0.0
Hinweis: Bitte den Feed von https://lenz-ebusiness.de/shopware-6-plugins/google-shopping-pro-sw6/google-shopping-produktkatalog-sw6-template/ hinzufügen.
Hinweis: VOR DEM UPDATE AUF SHOPWARE 6.5.0.0 die App deaktivieren, dann aktualisieren, dann aktivieren.
Version 1.0.13
BUGFIX | Mehrere Produkthighlights können nun definiert werden.
Version 1.0.12
FEATURE | Google Produktkategorie kann nun in den Kategorien gepflegt werden.
Version 1.0.11
BUGFIX | Das Speichern von Daten in dem Feld "Verfügbarkeitsdatum" und dem Feld "Ablauf" ermöglicht.
FEATURE | Unterstützung für mehrsprachige Shops hinzugefügt.
Version 1.0.10
IMPROVEMENT | Feld "Verfügbarkeitsdatum" zu Admin-Seite hinzugefügt.
Version 1.0.9
BUGFIX | Wert "kids" von Feld "Altersgruppe" hatte einen Tippfehler.
Version 1.0.8
BUGFIX | Checkboxen haben teilweise den falschen Status angezeigt.
Version 1.0.7
BUGFIX | Google Produktkategorien wurden nicht korrekt gespeichert.
Version 1.0.6
IMPROVEMENT | Kompatibilität mit Shopware 6.4.
Version 1.0.5
IMPROVEMENT | Vererbung für Felder hinzugefügt.
Version 1.0.4
IMPROVEMENT | XML-Feed wird nun gefiltert, um nicht erlaubte Zeichen (z.B. aus Produktbeschreibung) zu filtern.
Version 1.0.3
IMPROVEMENT | Option ohne Wert für select-Felder hinzugefügt, damit Wert gelöscht werden kann.
Hinweis: Wir aktualisieren regelmäßig das Template für unseren Feed.
Version 1.0.2
BUGFIX | Aktiv-Checkbox konnte nicht mehr deaktiviert werden. Ist jetzt behoben.
Version 1.0.1
Aktiv-Feld für Google Shopping hinzugefügt (Funktioniert nur bei entsprechender Feed-Einstellung).
Achtung: Bitte im Feed-Template "ct" durch "{{ product.unit.name|replace({'Stück': 'ct', 'Stck.': 'ct', 'm²': 'sqm', 'Milliliter': 'ml', 'Liter': 'l', 'Kilogramm': 'kg', 'Gramm': 'g', 'Zentimeter': 'cm', 'Meter': 'm'}) }}" ersetzen (2x)
Version 1.0.0
Erste Version für Shopware 6.
Weitere Snippets
Versandkostenfrei ab 100 €
<g:shipping>
<g:country>DE</g:country>
<g:service>Standard</g:service>
<g:price>
{% if product.calculatedListingPrice.to.unitPrice < 100 %}
{{ 3.90|currency }}{# change your default delivery costs #}
{% else %}
{{ 0.00|currency }}{# change your default delivery costs #}
{% endif %}
</g:price>
</g:shipping>Anpassung Produkt-URL
Wenn Du die Erweiterung "Conversion Booster" von Codegiganten im Einsatz hast, musst Du im Feed die Produkt-URL anpassen um den Link der zugewiesenen Kategorie zu Google zu senden. Verwende hierzu die nachfolgende Anpassung.
vorher:
<link>{{ seoUrl('frontend.detail.page', {'productId': product.id}) }}</link>neu:
<link>{% if product.categories.first is not null %}
{# Kategorie ausgeben, wenn vorhanden #}
{{ seoUrl('frontend.navigation.page', {'navigationId': product.categories.first.id }) }}?qv={{ product.productNumber }}
{% else %}
{# Fallback: Link zu Produktseite ausgeben #}
{{ seoUrl('frontend.detail.page', {'productId': product.id}) }}
{% endif %}</link>