Formulare (Shopware 6)
Nutzbar in: Self-Managed
Mit dieser Erweiterung kannst Du individuelle Formulare für Deinen Shop erstellen und diese per CMS-Element in deinen Shop an der gewünschten Stelle einbinden.
Funktionalitäten
- Individuelle Formulare erstellen
- Verschiedene Feld-Typen stehen zur Verfügung
- Pro Feld kann eine CSS-ID und CSS-Klasse sowie ein Pattern und die minimale und maximale Länger festgelegt werden.
- Nach Absenden des Formulars erfolgt eine E-Mailbenachrichtigung
- Die abgesendeten Formulardaten sind zusätzlich im Adminbereich abrufbar
- Formular kann in bestehendes Layout oder neues Layout integriert werden
- CMS-Block Formular
- CMS-Element Formulare
Installationsanleitung
- Installiere und aktiviere die Erweiterung.
- Gehe unter Inhalte -> Formulare und füge über den Button ein neues Formular hinzu.
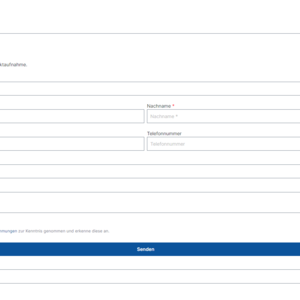
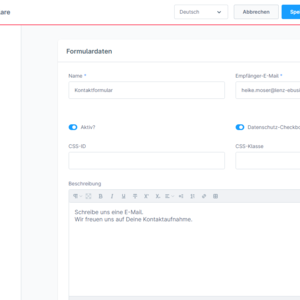
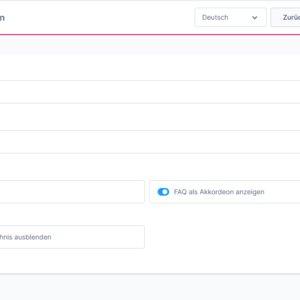
- Hinterlege in der neuen Ansicht den Namen des Formulars und an welche E-Mailadresse die Informationen aus dem Formular gesendet werden. Außerdem kannst Du das Formular aktivieren und die Anzeige der Datenschutz-Checkbox aktivieren. Der Text unter "Beschreibung" wird im Shop unter der Überschrift des Formulars eingeblendet. Klicke auf "Speichern".
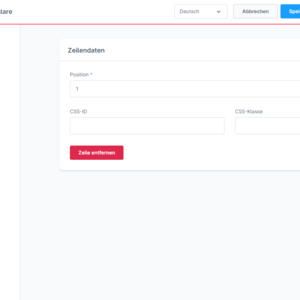
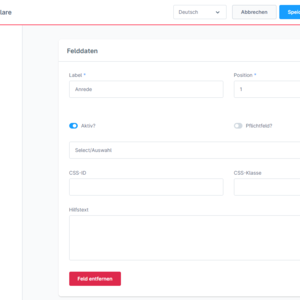
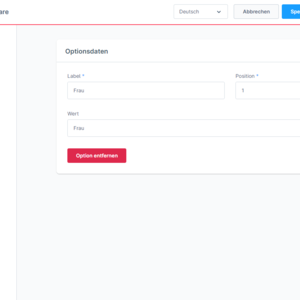
- Nun kannst Du die einzelnen Felder anlegen. Klicke auf den Button "Zeile hinzufügen". Nun hast Du die erste Zeile erstellt, in welche Du nun mit Klick auf den Button "Feld hinzufügen" das erste Feld anlegen kannst. Unter Label kannst Du nun den Namen des Feldes angeben, sowie weitere Einstellungen für dein Feld setzen z.B. Feld-Typ, Pflichtfeld oder einen Hilfstext.
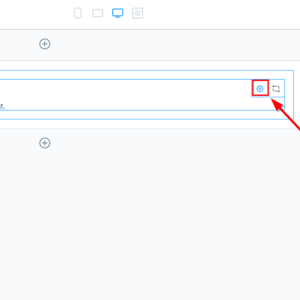
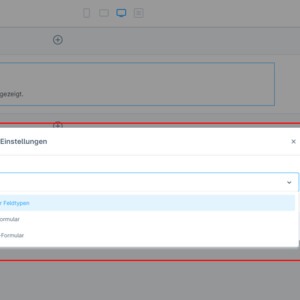
Wenn Du nun ein weiteres Feld in diese Zeile setzen möchtest klickst Du auf den Button "Feld hinzufügen". Ansonsten kannst Du über den Button "Zeile hinzufügen" die nächste Zeile beginnen. - Nachdem Du alle benötigten Felder angelegt hast. Kannst Du nun das Formular einer CMS-Seite zuweisen. Öffne hierzu deine Erlebniswelten und bearbeite ein bestehendes Layout oder erstelle ein neues Layout. Wähle in der Block-Kategorie "Formular" das Element "Lenz Formular" aus. Öffne anschließend die Element-Einstellungen und wähle das Formular aus, welches hier eingefügt werden soll.
- Weise das Layout einer Kategorie zu und teste das Formular. Nach Absenden des Formulars wird eine E-Mail an die hinterlegte Adresse gesendet.
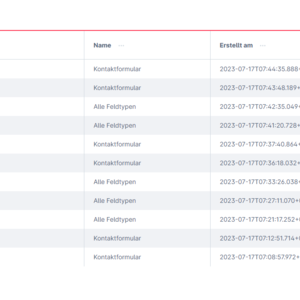
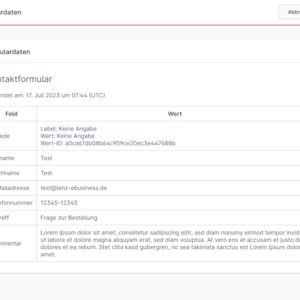
- Unter Inhalte -> Formulardaten sind die abgesendeten Daten zusätzlich abrufbar.
Changelog
Version 5.0.1
IMPROVEMENT | Verbesserte Mail-Templates und Mail-Variablen.
Version 5.0.0
Erste Version für Shopware 6.