Bestellkommentar (Shopware 6)
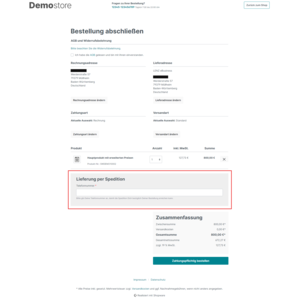
Unser Plugin gibt Deinem Kunden die Möglichkeit am Ende des Checkouts einen Kommentar oder einen Auswahldialog zu seiner Bestellung abzugeben. Somit kannst Du zusätzliche Daten abfragen, die für die Bestellung relevant sein können.
Bestellkommentar Plugin für Shopware 6 im Shopware Community Store
Funktionalitäten
- Es werden verschiedene Fragetypen unterstützt:
- Text (einzeilig)
- Text (mehrzeilig)
- Datum
- Nummer
- Auswahlbox (Select)
- Auswahlbox (Radio)
- Versteckt (hidden)
- Die Angabe eines Hilfstext für die Auswahlbox ist möglich.
- Es kann festgelegt werden, ob es sich bei dem Bestellkommentar um ein Pflichtfeld handelt.
- Die Zuweisung zu einzelnen Verkaufskanälen ist möglich.
- Dem Bestellkommentar kann eine Regel zugewiesen werden.
- Das Bestellkommentar wird im Backend unter der Bestellung des Kunden angezeigt.
Installationsanleitung
- Das Plugin muss installiert und aktiviert werden.
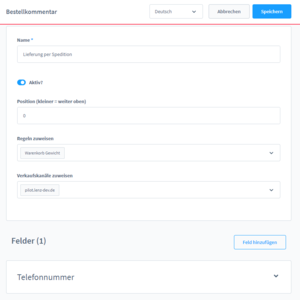
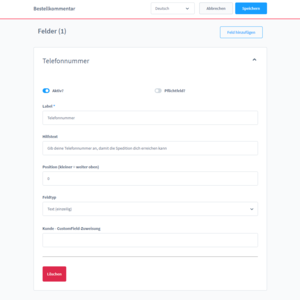
- Im Backend über Bestellungen → Bestellkommentar können nun die gewünschten Felder angelegt werden.
- Das Mail-Template für die Bestellbestätigungsmail muss angepasst werden. Eine genaue Anleitung findest Du im nächsten Abschnitt.
- Anschließend muss der Cache geleert werden.
- Das Plugin kann nun getestet werden.
Changelog
Version 5.0.6
IMPROVEMENT | Layout auf /checkout/finish-Seite angepasst.
IMPROVEMENT | Tooltip für Kommentare zu Bestellungen-Liste hinzugefügt.
Version 5.0.5
IMPROVEMENT | Javascript-Validierung für Radio-Elemente hinzugefügt.
Version 5.0.4
IMPROVEMENT | Setze Standard-Wert für "active" in FormField.
FEATURE | Feld-Typ "hidden" hinzugefügt.
Version 5.0.3
BUGFIX | Setze Standard-Wert für "active" in FormField.
FEATURE | Feld-Typ "hidden" hinzugefügt.
Version 5.0.2
IMPROVEMENT | Verbesserte Erweiterbarkeit (Twig Blöcke, SCSS)
Version 5.0.1
IMPROVEMENT | Event hinzugefügt, um Werte zu manipulieren zu können, die in Zusatzfelder geschrieben werden.
IMPROVEMENT | minlength und maxlength hinzugefügt (text, textarea)
BUGFIX | Leere Werte bei customFields der Bestellung wegfiltern
Version 4.0.1
BUGFIX | Behebt Fehler in CLI-Aufrufen.
Version 5.0.0
BUGFIX | Behebt Fehler in CLI-Aufrufen.
IMPROVEMENT | Optionen hinzugefügt, um Position im Warenkorb zu wählen.
Version 4.0.0
IMPROVEMENT | Option hinzugefügt, um Position im Warenkorb zu wählen.
BUGFIX | Leere Werte bei customFields der Bestellung wegfiltern.
Version 1.0.28
BUGFIX | Behebt einen Fehler im Checkout.
Version 1.0.27
IMPROVEMENT | Optionen hinzugefügt, um Position im Warenkorb zu wählen.
Version 1.0.26
TASK | Kompatibilität mit Shopware 6.5
Anforderungen: Das Plugin erfordert nun mindestens Version 6.5.0.0
Hinweis: VOR DEM UPDATE AUF SHOPWARE 6.5.0.0 die App deaktivieren, dann aktualisieren, dann aktivieren.
Version 1.0.25
BUGFIX | Kompatibilität für Radio-Feld mit CustomField-Zuweisung.
Version 1.0.24
BUGFIX | Abwartskompatibilität: request -> getMaterRequest ().
Version 1.0.23
BUGFIX | Abwartskompatiblität: request -> getMasterRequest().
Version 1.0.22
BUGFIX | Verhindere Fehler bei inaktiven Gruppen und Feldern.
Version 1.0.21
BUGFIX | Formular-Feld Hilfstext in Datenbank nullable machen.
Version 1.0.20
BUGFIX | Fehler bei Deinstallation behoben.
FEATURE | Kommentare können zusätzlich in ein selbst definiertes Zusatzfeld der Bestellung gespeichert werden.
FEATURE | Feldtyp "Checkbox" hinzugefügt.
Version 1.0.19
BUGFIX | Fehler beim Speichern von Kundenattributen behoben.
Version 1.0.18
BUGFIX | Fehler beim Speichern von Kundenattributen behoben.
Version 1.0.17
BUGFIX | Datumsfeld wird nun korrekt in Administration angezeigt.
Version 1.0.16
IMPROVEMENT | Datumsfeld wird nun als Flatpickr implementiert.
Version 1.0.15
TASK | Administrations-Komponenten umbenannt.
BUGFIX | Select- und Radio-Felder konnten im Adminbereich nicht bearbeitet werden.
ACHTUNG: Bitte Radio-Optionen und Select-Optionen entfernen und neu anlegen. Dies ist leider notwendig, da wir das Plugin für zukünftige Veränderungen vorbereiten, um neue Funktionalitäten bereitstellen zu können.
Version 1.0.14
BUGFIX | Fehler in der Administration behoben.
Version 1.0.13
IMPROVEMENT | Radio-Buttons als Feldtyp hinzugefügt.
BUGFIX | Benutze ein Array, wenn die customFields null sind.
Version 1.0.12
TASK | Kompatibilität mit Shopware 6.4.1.0
IMPROVEMENT | Möglichkeit zu FormField hinzugefügt, um Werte in customer.customFields zu speichern.
Version 1.0.11
TASK | Kompatibilität mit Shopware 6.4.0.0
Version 1.0.10
IMPROVEMENT | Formular-Gruppen können nun auf Verkaufskanäle limitiert werden.
Version 1.0.9
IMPROVEMENT | Label und Hilfetext von FormField sind nun "TEXT"-Felder.
TASK | Kleine Änderungen in Shopware Administration.
Version 1.0.8
IMPROVEMENT | Es können nun Regeln hinterlegt werden, um zu definieren, wann welche Bestellkommentar-Gruppen angezeigt werden sollen.
Version 1.0.7
TASK | Tests entfernt.
TASK | Plugin Icon aktualisiert.
Version 1.0.6
IMPROVEMENT | Variablen sind nun in Bestellmail-Template verfügbar.
Version 1.0.5
BUGFIX | Fehler behoben, der mit v1.0.4 hinzugekommen ist.
Version 1.0.4
BUGFIX | Bestellungen konnten nicht angezeigt werden, wenn kein Kommentar existiert.
Version 1.0.3
BUGFIX | Fehler auf Bestelldetailseite in Administration behoben.
Version 1.0.2
IMPROVEMENT | Diverse Verbesserungen
Version 1.0.0
Erste Version für Shopware 6.
E-Mail-Template-Vorlage
Dies ist die Anleitung für unsere empfohlene E-Mail-Template-Vorlage für das Shopware 6 Plugin "Bestellkommentar". Es ist dafür ausgelegt in einem deutschsprachigen Shop zu funktionieren. Hinweise für die Verwendung in englischsprachigen Shops findest Du weiter unten im Abschnitt.
Template-Vorlagen (für deutschsprachige Shops)
Plaintext
{% if order.customFields.lenz_order_comment_data is defined %}
Kommentare/Anmerkungen des Kunden:<br>
{% for group in order.customFields.lenz_order_comment_data %}
Gruppe: {{ group.group.translated.name }}
{% for field in group.formFields %}
{% if field.type == 'select' or field.type == 'radio' %}
{{ field.translated.label }}:
{% if field.options[field.value][order.languageId] is defined %}
{{ field.options[field.value][order.languageId] }}
{% else %}
{# Fallback to default language. #}
{{ field.options[field.value]|first }}
{% endif %}
{% elseif field.type == 'checkbox' %}
{{ field.translated.label }}:
{% if field.value == 'true' %}Ja{% else %}Nein{% endif %}
{% else %}
{{ field.translated.label }}: {{ field.value }}
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}HTML
{% if order.customFields.lenz_order_comment_data is defined %}
Kommentare/Anmerkungen des Kunden:<br>
<br>
{% for group in order.customFields.lenz_order_comment_data %}
Gruppe: {{ group.group.translated.name }}<br>
<br>
{% for field in group.formFields %}
{% if field.type == 'select' or field.type == 'radio' %}
{{ field.translated.label }}:
{% if field.options[field.value][order.languageId] is defined %}
{{ field.options[field.value][order.languageId] }}<br>
{% else %}
{# Fallback to default language. #}
{{ field.options[field.value]|first }}<br>
{% endif %}
{% elseif field.type == 'checkbox' %}
{{ field.translated.label }}:
{% if field.value == 'true' %}Ja{% else %}Nein{% endif %}<br>
{% else %}
{{ field.translated.label }}: {{ field.value }}<br>
{% endif %}
{% endfor %}
{% endfor %}
<br>
<br>
{% endif %}Template-Vorlage für Dokumente wie Lieferschein, Rechnung etc.
{% if order.customFields.lenz_order_comment_data is defined %}<div style="font-size: 10px; line-height: 10px;">
Kommentare/Anmerkungen des Kunden:<br>
{% for group in order.customFields.lenz_order_comment_data %}
Gruppe: {{ group.group.translated.name }}<br>
{% for field in group.formFields %}{% if field.type == 'select' or field.type == 'radio' %}{{ field.translated.label }}:
{% if field.options[field.value][order.languageId] is defined %}{{ field.options[field.value][order.languageId] }}<br>
{% else %}{# Fallback to default language. #} {{ field.options[field.value]|first }}<br>
{% endif %}{% else %}{{ field.translated.label }}: {{ field.value }}<br>
{% endif %}{% endfor %}{% endfor %}</div>
{% endif %}Beispiel-Implementierung im Lieferschein (documents/delivery_note.html.twig)
{# Der Inhalt dieser Datei muss im Template in documents/delivery_note.html.twig gepackt werden. #}
{% sw_extends '@Storefront/documents/delivery_note.html.twig' %}
{% block comment %}
{{ parent() }}
{% if order.customFields.lenz_order_comment_data is defined %}
<div style="font-size: 10px; line-height: 10px;">
Kommentare/Anmerkungen des Kunden:<br>
{% for group in order.customFields.lenz_order_comment_data %}
Gruppe: {{ group.group.translated.name }}<br>
{% for field in group.formFields %}
{% if field.type == 'select' or field.type == 'radio' %}
{{ field.translated.label }}:
{% if field.options[field.value][order.languageId] is defined %}
{{ field.options[field.value][order.languageId] }}<br>
{% else %}
{# Fallback to default language. #}
{{ field.options[field.value]|first }}<br>
{% endif %}
{% else %}
{{ field.translated.label }}: {{ field.value }}<br>
{% endif %}
{% endfor %}
{% endfor %}
</div>
{% endif %}
{% endblock %}Fragen & Antworten zu Bestellkommentar (SW6)
Wie viele Felder können angelegt werden?
Du kannst so viele Felder anlegen wie Du möchtest.