CMS Blöcke "Grids" für Shopware 6
Nutzbar in: Self-Managed + Cloud
Unser Plugin erweitert die bereits vorhandene Blöcke in der Erlebniswelt um neue Grids in verschiedenen Höhen und Breiten. Du kannst in die Blöcke beliebige Elemente einsetzen.
CMS Blöcke "Grids" Plugin für Shopware 6 Cloud im Shopware Community Store
Funktionalitäten
- Erweitert die Erlebniswelt um Grids in verschiedenen Höhen und Breiten.
- Elemente in den Grids frei wählbar.
- Mobil: Blöcke können umgebrochen werden oder werden wie im Desktop angezeigt.
- Vorhandene Blöcke:
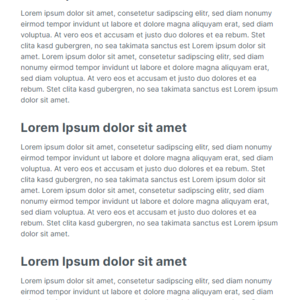
- 1 Spalte, 1 Zeile
- 2 Spalten, 1 Zeile - Mobil gleich wie Desktop
- 2 Spalten, 1 Zeile - Mobil umbrechen
- 2 Spalten, 2 Zeilen - Mobil gleich wie Desktop
- 2 Spalten, 2 Zeilen - Mobil umbrechen
- 2 Spalten, 3 Zeilen - Mobil gleich wie Desktop
- 2 Spalten, 3 Zeilen - Mobil umbrechen
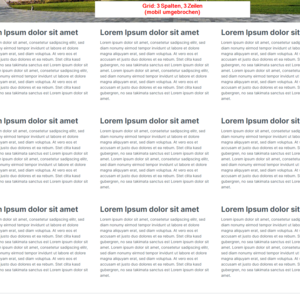
- 3 Spalten, 1 Zeile - Mobil gleich Desktop
- 3 Spalten, 1 Zeile - Mobil umbrechen
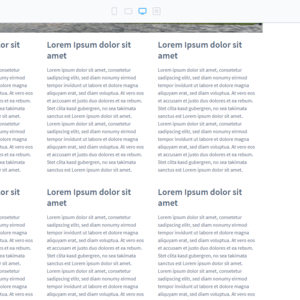
- 3 Spalten, 2 Zeilen - Mobil gleich Desktop
- 3 Spalten, 2 Zeilen - Mobil umbrechen
- 3 Spalten, 3 Zeilen - Mobil gleich Desktop
- 3 Spalten, 3 Zeilen - Mobil umbrechen
- 4 Spalten, 1 Zeile - Mobil umbrechen
Installationsanleitung
- Installiere und aktiviere das Plugin.
- Lege in den Einkaufswelten ein neues Layout an oder öffne ein bereits vorhandenes Layout.
- In der Block-Kategorie "Text" findest Du die neuen Grids. Per Drag+Drop kannst Du diese in Dein Layout einfügen. Im Standard sind Textblöcke in den Grids hinterlegt, diese kannst Du aber wie gewohnt mit anderen Elementen tauschen.
Changelog
Version 1.0.1
FEATURE | Added 4x1, mobile 2x2 block.
Version 1.0.0
Erste Version für Shopware 6.