Während eines Gespräch mit einem unserer Kunden über das Layout seiner Kategorie-Seiten, stellt dieser eine interessante Frage: „Ist es möglich Blöcke oder Sektionen in der mobilen Ansicht auszublenden?“
Ja, dies ist möglich. Wie genau ihr dies in eurem Shopware 6 Onlineshop einstellen könnt, zeige ich euch in diesem Beitrag.
Bestimmte Elemene, wie beispielsweise mehrere Fotos, in der mobilen Ansicht auszublenden, ergibt Sinn da die Benutzerfreundlichkeit erhöht wird. Niemand möchte bei der Nutzung des Smartphone lange scrollen, bis die Artikel der Kategorie angezeigt werden. Deshalb ist diese Methode eine gute Lösung um in der Desktop Ansicht die Bilder anzuzeigen, aber diese in der mobilen Ansicht auszublenden.
Schritt für Schritt Anleitung
Eine Sektion soll ausgeblendet werden
Wenn eine Sektion ausgeblendet werden soll, müssen folgende Schritte durchgeführt werden.
Schritt 1
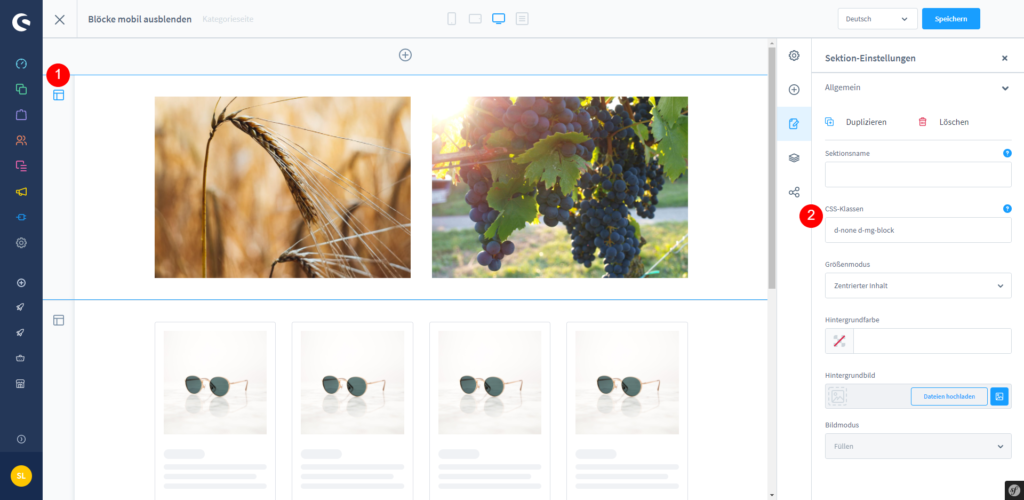
Die betroffene Sektion wird ausgewählt. Auf der rechten Seite öffnen sich automatisch die Sektion-Einstellungen.
Schritt 2
In dem Feld „CSS-Klassen“ müssen folgende Werte eingetragen werden:
d-none d-md-blockDiese Werte geben an, dass die Sektion erst ab der Bildschirmgröße eines Tablets angezeigt werden sollen.
Ein Block soll ausgeblendet werden
Wenn ein Block ausgeblendet werden soll, müssen folgende Schritte durchgeführt werden.
Schritt 1
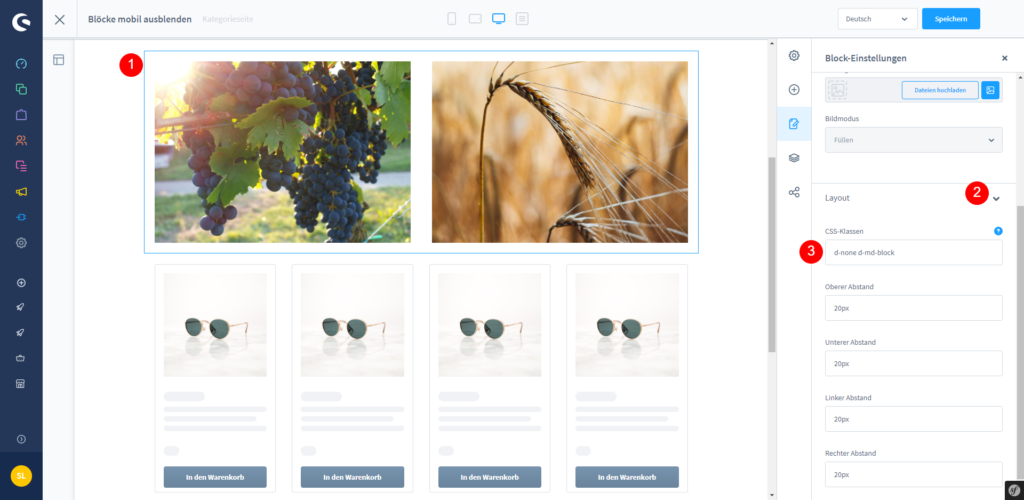
Der betroffene Block wird ausgewählt. Auf der rechten Seite öffnen sich automatisch die Block-Einstellungen.
Schritt 2
In den Block-Einstellungen muss der Reiter „Layout“ aufgeklappt werden.
Schritt 3
In dem Reiter „Layout“ befindet sich das Feld „CSS-Klassen“. In das Feld muss folgender Wert eingetragen werden:
d-none d-md-blockDie hinterlegten Werte geben an, dass die Sektion erst ab der Bildschirmgröße eines Tablets angezeigt werden sollen.


Weiter Optionen
Natürlich kann auf diese Weise nicht nur ein Block/Element in der mobilen Ansicht ausgeblendet werden sondern auch in anderen Ansichten. Für unterschiedliche Größen sind jeweils eigene Werte definiert. In der Tabelle sind die Werte, ihre Bedeutung und ungefähre Gerätegröße angegeben. Die Gerätegröße orientiert sich an den Apple-Geräten.
| Wert | Bedeutung | Gerätegröße |
| xs | extrasmall | mobile portrait |
| sm | small | mobile landscape |
| md | medium | tablet portrait |
| lg | large | tablet landscape |
| xl | extralarge | desktop |
Wie sich die unterschiedlichen Werten auswirken, möchte ich an unserem Beispiel aus der Anleitung erklären.
Im Beispiel ist der Wert „md“ hinterlegt. Der Block wird also nur in der mobilen Ansicht nicht angezeigt. Auf einem Tablet würde der Block zu sehen sein, egal ob das Gerät vertikal (portrait) oder horizontal (landscape) gehalten wird.
Wenn jetzt der Wert „md“ in „lg“ umgeändert wird, ändert sich auch die Ansicht auf dem Tablet. Dann ist der Block nur noch zu sehen wenn das Tablet horizontal (landscape) gehalten wird.
Cheat Sheet für Shopware Erlebniswelt
In der nachfolgenden Tabelle findet ihr die Werte, die ihr benötigt um die Ansicht der Blöcke einzuschränken. Dabei gibt man sozusagen von der kleinsten Größe aufsteigend an welche Größen angezeigt werden sollen.
| Anzeige | Wert |
| nur Handy | d-md-none |
| nur Tablet | d-none d-md-block d-xl-none |
| ab Tablet | d-none d-md-block |
| ab/nur Desktop | d-none d-xl-block |





