SEO Essentials (Shopware 6)
Steuere grundsätzliche SEO-Einstellungen mit unserem Plugin, um die Seitenladezeit Deines Shopware Shops zu verbessern und Werte bei Google Pagespeed Insights zu erhöhen.
Funktionaliäten
- Natives Lazy Loading ohne Javascript
- Lazy Loading der Bilder wird bei Pagespeed Insight erkannt und positiv bewertet
- Lazy Loading funktioniert auch, wenn Javascript deaktiviert ist
- HTML-Minifier
- Schriften vorladen (font-preloading)
- Canonical auf Elternartikel auf der Produkt-Detailseite
- Wenn ein Produkt im Listing ausgewählt wird, kann nun die URL des Elternartikel angezeigt werden
- Optional können Bilder vom Lazy Loading ausgeschlossen werden.
Einstellungsmöglichkeiten / Konfiguration
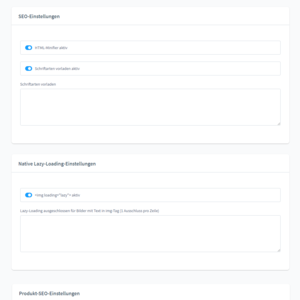
SEO-Einstellungen
HTML-Minifier aktiv
Entscheide ob der HTML-Minifier aktiv oder inaktiv sein soll.
Schriftarten vorladen aktiv
Entscheide ob die Schriftarten vorgeladen werden sollen.
Schriftarten vorladen
Hier kannst Du die Schriftarten eintragen, die vorgeladen werden sollen.
Native Lazy-Loading-Einstellungen
<img loading="lazy"> aktiv
Entscheide ob das Lazyloading aktiviert werden soll.
Lazy-Loading ausgeschlossen für Bilder mit Text in img-Tag
Bilder, die den hier angegebenen Text im img-Tag enthalten werden vom Lazy-Loading ausgeschlossen. Dies können beispielsweise eine Klasse sein.
Produkt-SEO-Einstellungen
Canonical auf Elternartikel (Produkt-Detailseite)
Lege fest, ob die URL des Elternartikel als Canonical hinterlegt werden soll.
Von Listings zum Elternartikel verlinken
Lege fest, ob die URL des Elternartikels angezeigt werden soll anstelle der Varianten-URL
Installationsanleitung
- Installiere und aktiviere das Plugin.
- Konfiguriere das Plugin nach deinen Wünschen. Eine Anleitung um Schriftarten vorzuladen findest du im nächsten Abschnitt.
- Der Cache muss nun geleert werden.
- Fertig. Das Plugin ist einsatzbereit.
Schriftarten vorladen
Für woff2 kannst Du die folgenden Zeilen einfügen:
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Regular.woff2" type="font/woff2" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-SemiBold.woff2" type="font/woff2" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Bold.woff2" type="font/woff2" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Italic.woff2" type="font/woff2" crossorigin="anonymous">
Für woff kannst Du die folgenden Zeilen einfügen:
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Regular.woff" type="font/woff" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-SemiBold.woff" type="font/woff" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Bold.woff" type="font/woff" crossorigin="anonymous">
<link rel="preload" as="font" href="/bundles/storefront/assets/font/Inter-Italic.woff" type="font/woff" crossorigin="anonymous">
Beispiel: Bilder von Lazy-Loading ausschließen
In diesem Beispiel soll das Bild mit der Klasse 1 ausgeschlossen werden:
<img src="https://abc.de/image-1.png" class="klasse1 klasse2" />
Von der Erweiterung wird im img-Tag der Bereich zwischen "<img" und "/>" bzw. ">" betrachtet, also folgender Bereich:
" src="https://abc.de/image-1.png" class="klasse1 klasse2" "
Nun kann klasse1 im Feld "Lazy-Loading ausgeschlossen für Bilder mit Text in img-Tag" eingeben werden. Da dies im Text enthalten ist, wird kein Lazy-Loading für dieses Bild angewendet.
Wichtig: Sollte es ein Bild geben, dass klasse1 enthält, wird dieses Bild ebenfalls vom Lazy-Loading ausgeschlossen, da der Text dann auch im Text des Bildes enthalten ist.
Changelog
Version 1.0.8
TASK | Kompatibilität mit Shopware 6.5
Anforderungen. Das Plugin erfordert nun mindestens Shopware Version 6.5.0.0.
Hinweis: VOR DEM UPDATE AUF SHOPWARE 6.5.0.0 die App deaktivieren, dann aktualisieren, dann aktivieren.
Version 1.0.7
FEATURE | Bilder von Lazy-Loading anhand von Text im Bild-Tag ausschließen.
Version 1.0.6
BUGFIX | Kompatibilität mit Gallery-Slider (Lazy-Loading verhindern!).
BUGFIX | Verhindert das doppelte Hinzufügen von "loading=lazy".
Version 1.0.5
BUGFIX | Fehler behoben, der dazu führte, dass beim HTML Minimierer ein leeres Dokument ausgegeben wird.
Version 1.0.4
FEATURE | Option hinzugefügt, um vom Listing zum Elternprodukt zu verlinken.
Version 1.0.3
FEATURE | Option hinzugefügt, um Link zu Elternprodukt als Canonical zu setzen (Produkt-Detailseite).
Version 1.0.2
TASK | Kompatibilität mit Shopware 6.4.0.0
TASK | plugin.png aktualisiert.
Version 1.0.1
IMPROVEMENT | Img-Layz-Loading Implementierung aktualisiert.
Version 1.0.0
Erste Version für Shopware 6.